All Samples
Use Bing Map

This sample shows how to load a map from Bing's REST service and switch between different map types (road, aerial, hybrid, etc.).
Load An ArcGISServerRestOverlay

This sample demonstrates how to load a map from the ESRI ArcGIS REST service. This overlay gives developers a simple and powerful tool to access their maps that reside on ArcGIS Server. This new overlay utilizes the ArcGIS Server REST API at http://resources.esri.com/help/9.3/arcgisserver/apis/rest/.
Use OpenStreetMap

This sample shows how to load a map from OpenStreetMap. OpenStreetMap (OSM) is a collaborative project to create free geographic data for the entire world. It can be thought of the "Free Wiki World Map".
Load a WmsOverlay

This sample demonstrates loading map images from a standards-compliant Web Map Service (WMS). It supports WMS schemas of version 1.1.0, 1.1.1 and 1.3.0.
Set Image Format and Quality

This sample simply sets the format and quality of the map images. With these properties, we can reduce the size of each map tile to improve the access speed.
Set the Background Color

This sample demonstrates how to change the map's background color on the fly.
Add a Marker

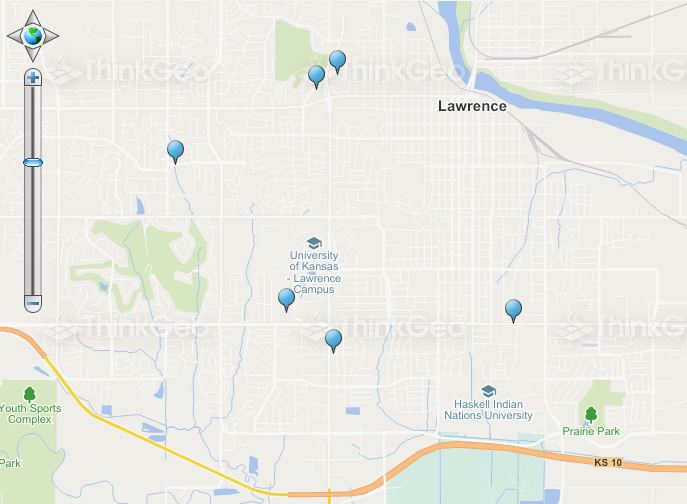
This sample shows how to display a small marker image on the map to represent a point of interest.
AutoRefreshOverlay

This sample demonstrates how to use the AutoRefresh functionality to refresh the map periodically.
Draw and Edit Shapes

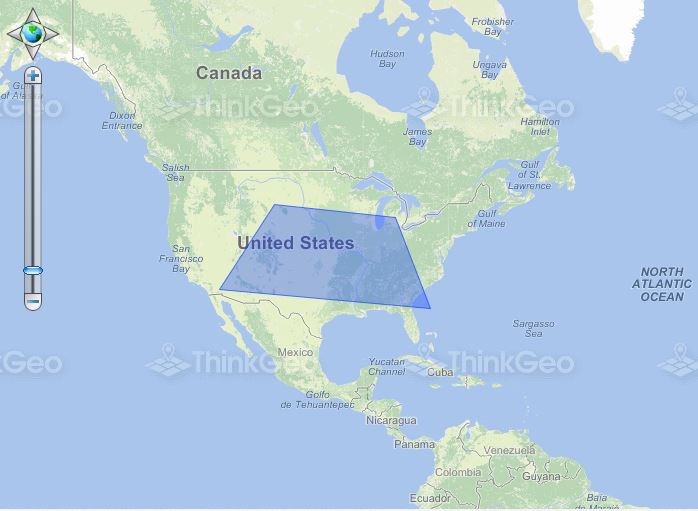
This sample demonstrates how to use the EditOverlay to draw and edit shapes on the map. The EditOverlay is used to contain the features that you want to edit on the client side. All of the features in this Overlay will be converted to client shapes. Of course, you can pass these shapes to the controller to save them.