Miscellaneous
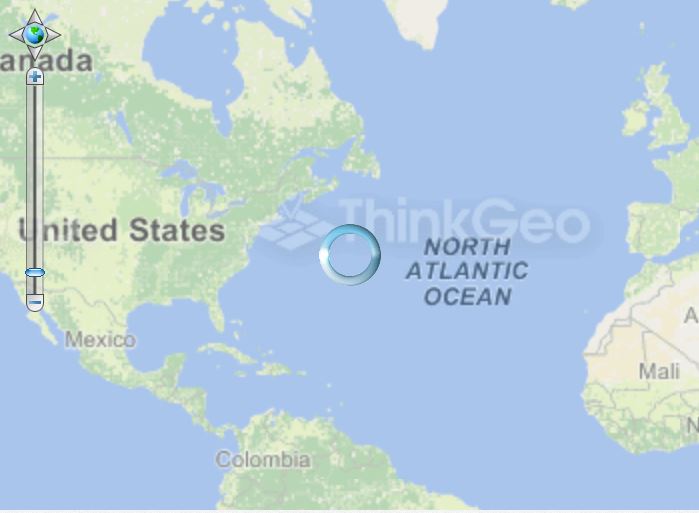
Change Loading Image

This sample shows how to customize the loading image that appears when zooming in/out on the map.
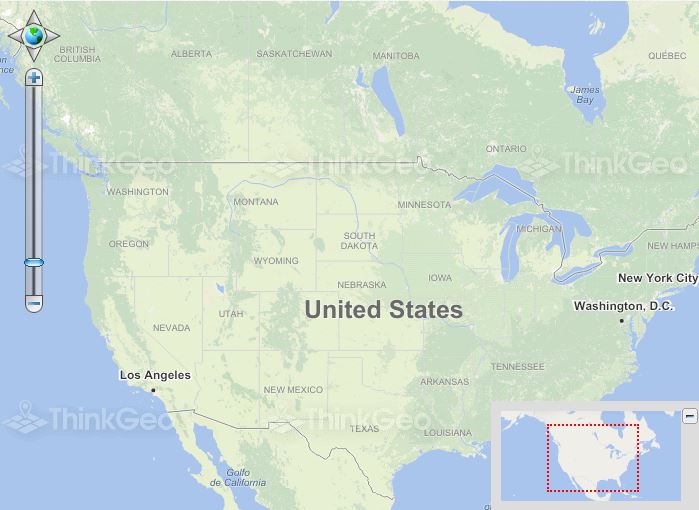
Using a Mini-Map

This sample enables a small mini-map that pans/interacts together with your main map.
Wrap Dateline

This sample shows how to work around dateline issues by wrapping the dateline on a number of layer types.
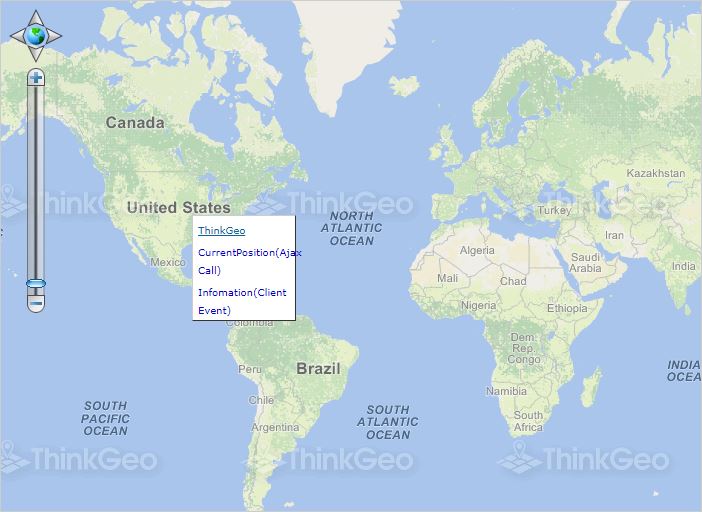
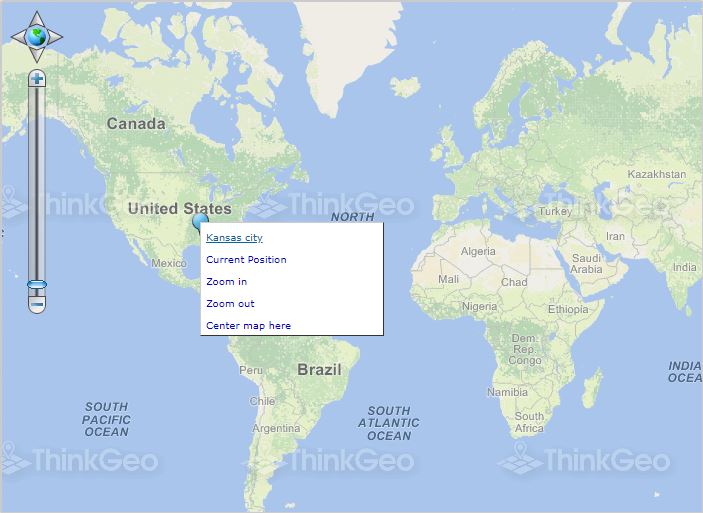
Marker with Context Menu

This sample shows how to add a context menus that appears when right-clicking a marker, which allows us to perform various actions.
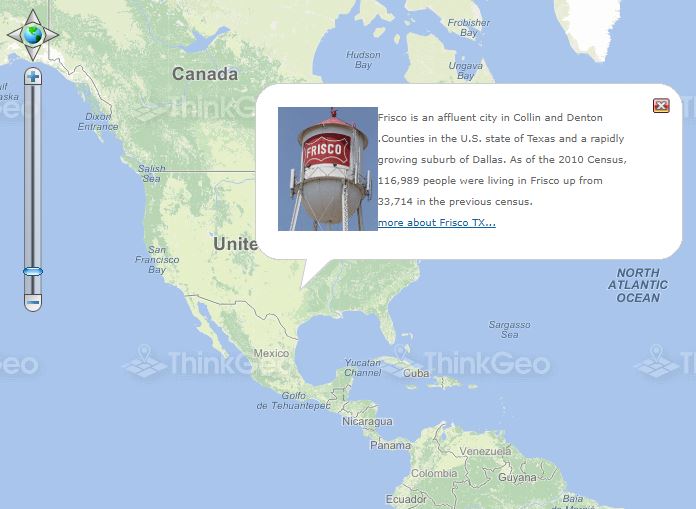
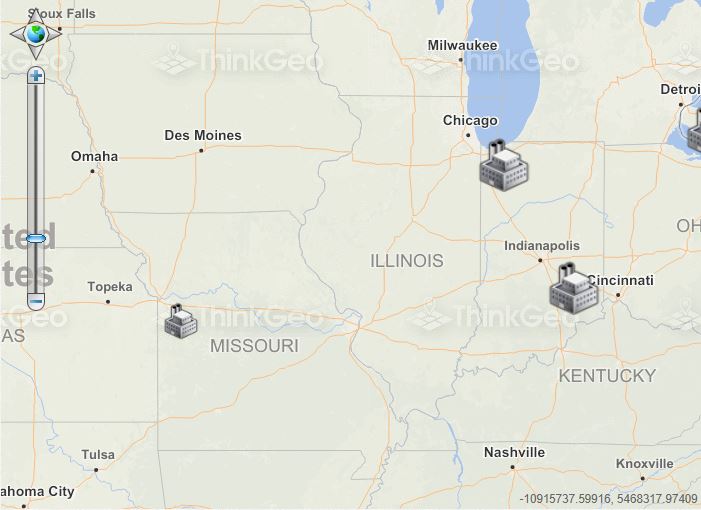
ZoomLevels on Markers

Just like the sample "Display Layers at Different Scales", this sample shows how to set different marker styles and attached popup information when the map is zoomed to different magnification levels.
Draggable Markers

In this sample, we show how to place markers which can then be dragged to move them to a new location.
BaseOverlayChanged Event

This sample shows how to raise the BaseOverlayChanged event when you switch the base overlay of the map using the Overlay Switcher controls (or any other method).
OnOverlayDrawing Client Event

In this sample, we show you how to reset the GoogleOverlay's PanZoomBar by using the client-side "OnOverlaysDrawing" event.