All Samples
Add Additional Custom Properties and Methods

This sample shows how you can add additional custom properties and methods to your objects.
Use PDF Extension

In this sample, we show you how to use the PdfGeoCanvas in PdfExtension to print a typical map as a PDF document.
Find World Coordinates Where the User Clicked

This sample shows how to get the coordinates (in world system) at the point where the user clicked.
Convert World Coordinates to Screen

This sample shows you how to convert a coordinate in the world system to a drawing coordinate on the screen.
Convert Screen Coordinates to World

This sample shows you how to convert a drawing coordinate on the screen to a coordinate in the world system.
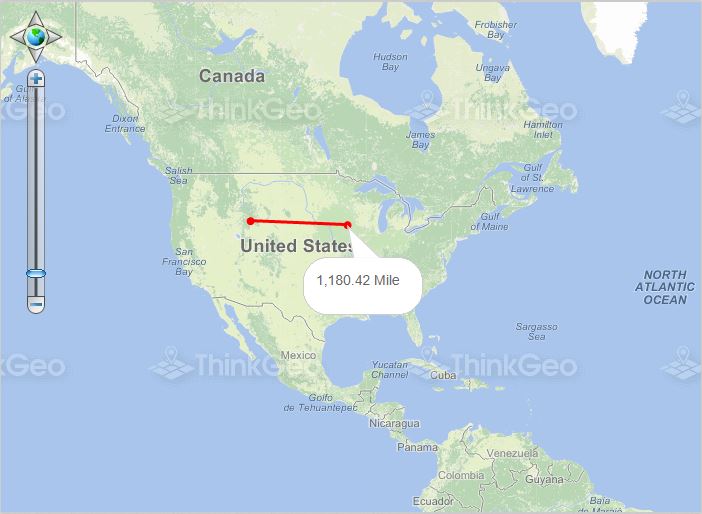
Get Distance Between Two Points

This sample simply shows you how to get the distance between two points.
Print a Map

This sample demonstrates the robust controls available for creating a page layout and printing the map to it.
Use a Different Projection for a Feature Layer

This sample shows how to convert a single layer's projection from EPSG:4326 to EPSG:2163.
Use RotationProjection for a Feature Layer

This sample shows how to project a layer from its own internal projection to an external projection while doing a rotation at the same time.
Find the Feature the User Clicked

This sample show you how to find the feature at the point where the user clicked.