All Samples
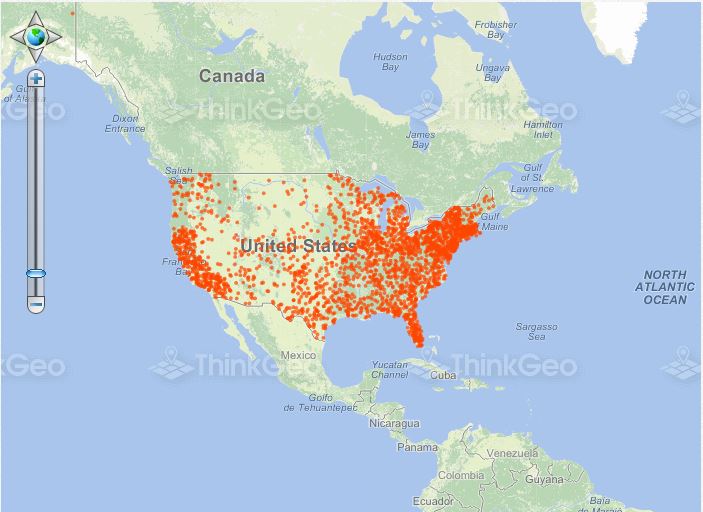
Dot Density Drawing Using Numerical Data

This sample uses a different density of dots to represent different populations of U.S. states.
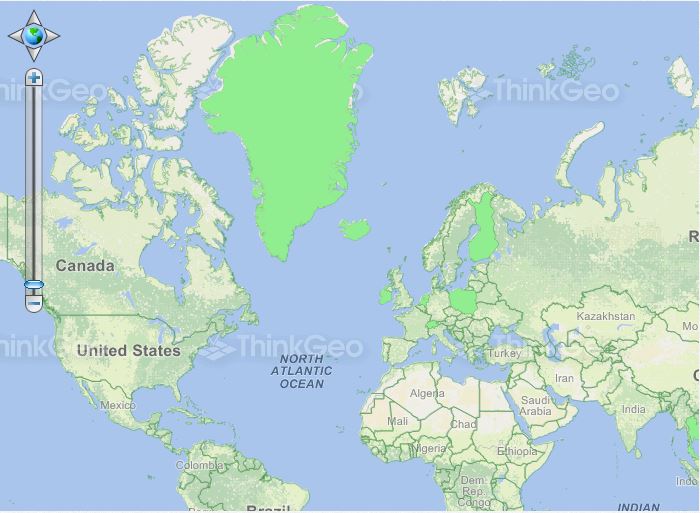
Draw Features Based on a Regular Expression

In this sample, we use a regular expression to draw countries that have the string "land" in their name (such as Greenland) using a distinct style.
Draw Thematic Features

In this sample, we have broken down the population of each country into ranges and then used different colors to represent the ranges.
Using Geographic, Simple and Standard Colors

This sample shows how to change the border and fill colors by using built-in styles.
Vehicle Tracking
In this sample, we create a simple vehicle tracking demo to show how to interact between the client and the server action in a controller. All of the functionalities are based on AJAX technology, which will greatly improve the user experience.
Navigation History

This sample demonstrates how to zoom back and forth between previously used map extents.
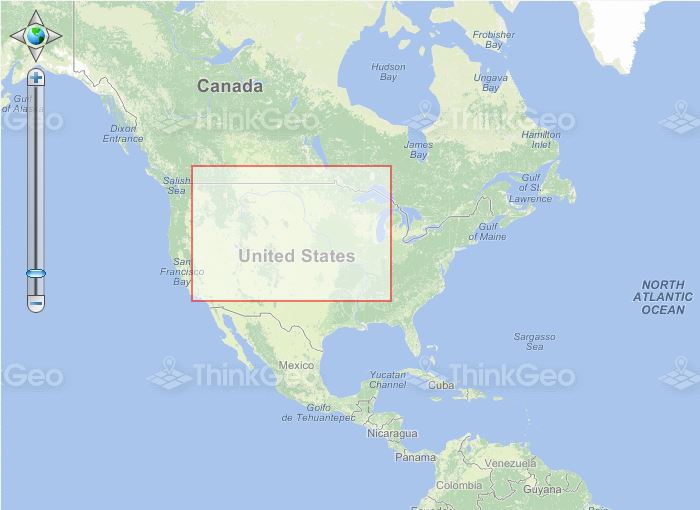
Track Zoom in a Map

This sample shows how to track zoom the map to a specified extent defined by dragging the mouse.
Pan the Map

This sample shows how to enable/disable the functionality which allows the user to pan the map or use the mouse wheel to zoom in or out.