InteractiveOverlays
Set Image Format and Quality

This sample simply sets the format and quality of the map images. With these properties, we can reduce the size of each map tile to improve the access speed.
Set the Background Color

This sample demonstrates how to change the map's background color on the fly.
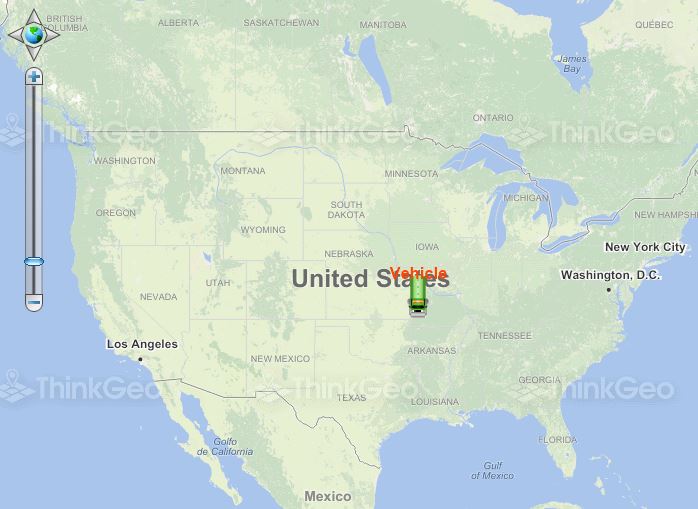
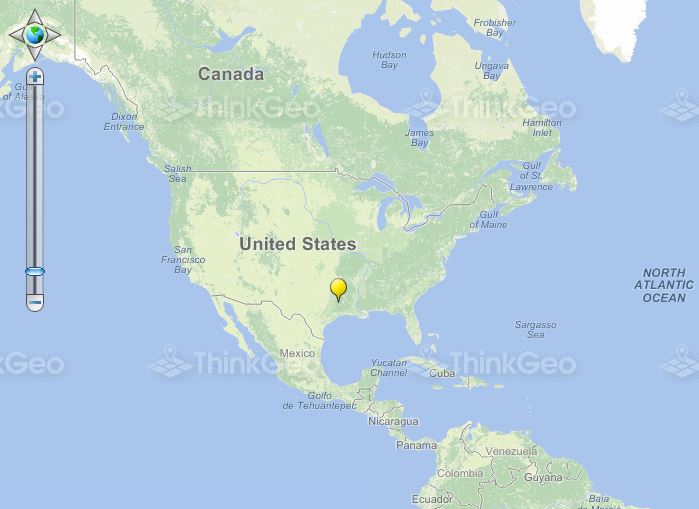
Add a Marker

This sample shows how to display a small marker image on the map to represent a point of interest.
AutoRefreshOverlay

This sample demonstrates how to use the AutoRefresh functionality to refresh the map periodically.
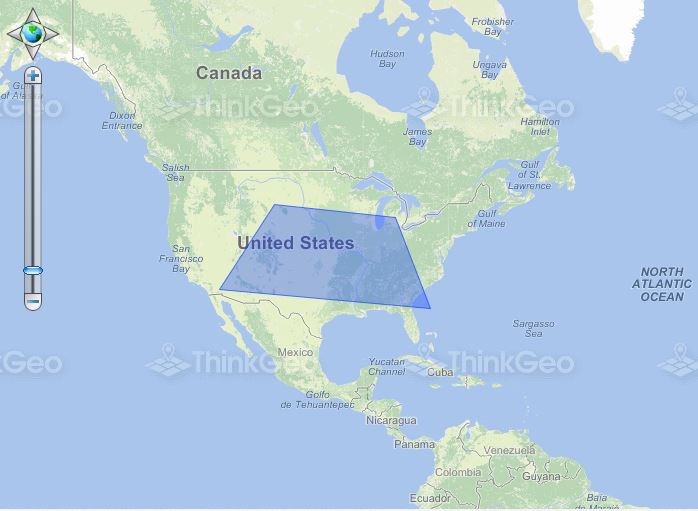
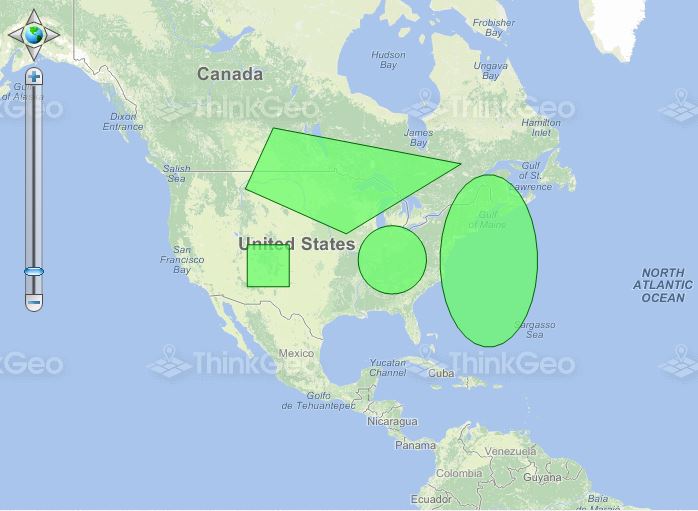
Draw and Edit Shapes

This sample demonstrates how to use the EditOverlay to draw and edit shapes on the map. The EditOverlay is used to contain the features that you want to edit on the client side. All of the features in this Overlay will be converted to client shapes. Of course, you can pass these shapes to the controller to save them.
Track Shape Finished Event

The sample demonstrates the TrackShapeFinished event of the map. If you attach handlers to this event, the map will raise a form-submit each time you finish drawing a shape.
Click Event on a Marker

This sample demonstrates the click event on a marker. If you click on the marker, it will raise a form-submit and pass the available information to an action in the controller.
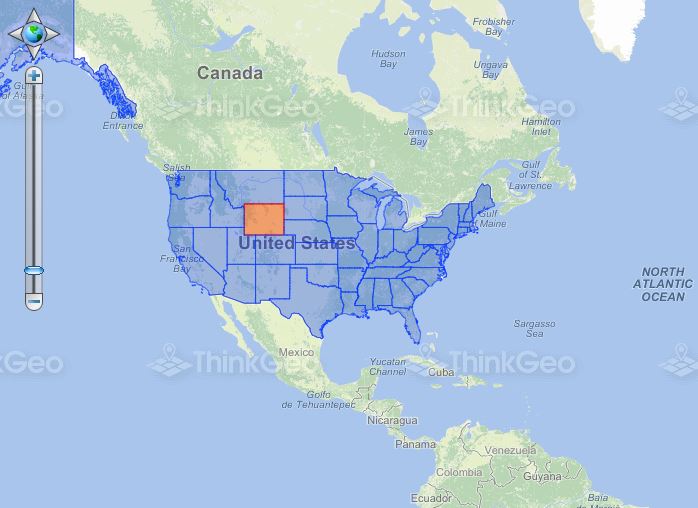
Highlight a Feature While Hovering

This sample shows how to select and highlight a feature specified by hovering over it with your mouse.